Case Study: Student Training Portal
For many users, their phone IS their computer.
Project Overview
Prior to the app's development, the student portal lacked mobile accessibility, offering only a cumbersome web experience that was not optimized for mobile devices. The introduction of a native app would allow students to engage with their courses more efficiently and effectively, particularly in environments with limited connectivity. The app's design needed to be intuitive, user-friendly, and tailored to students' needs, with offline functionality being a primary focus.
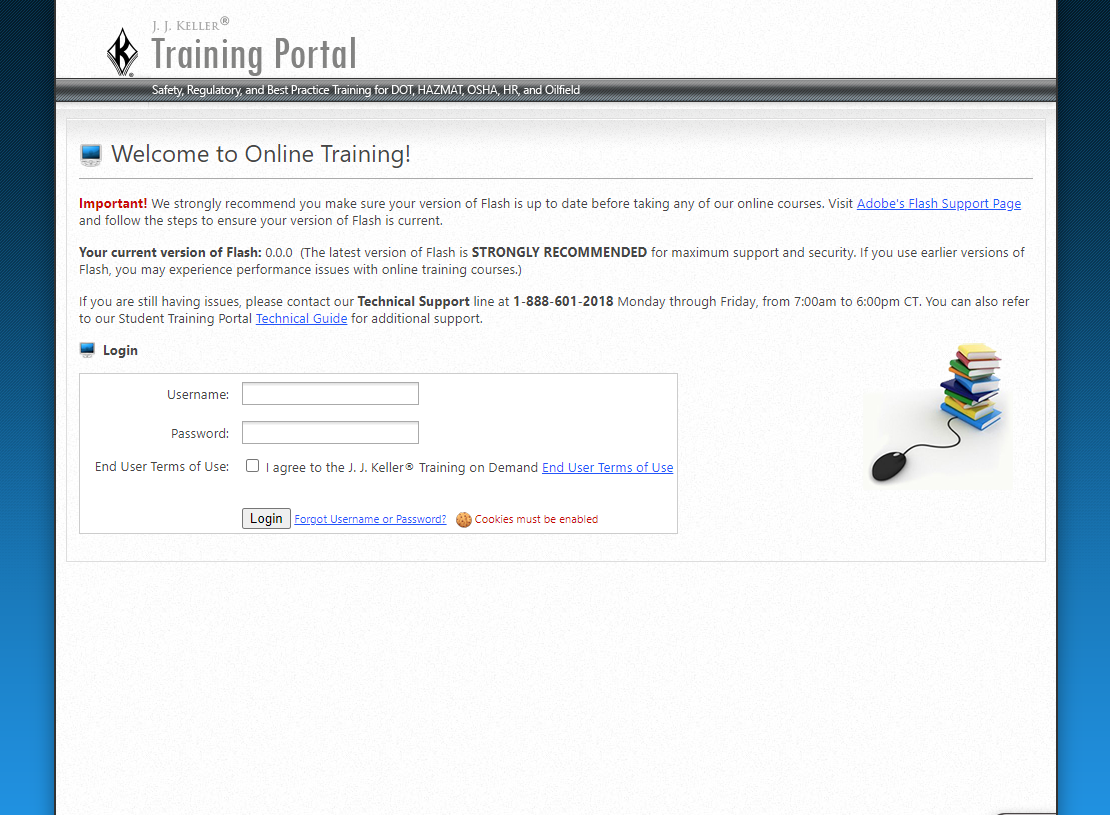
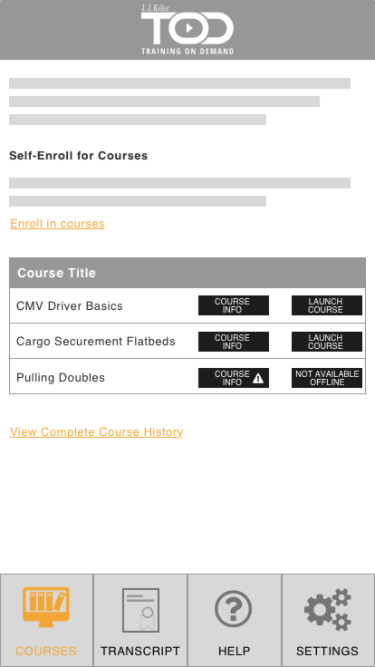
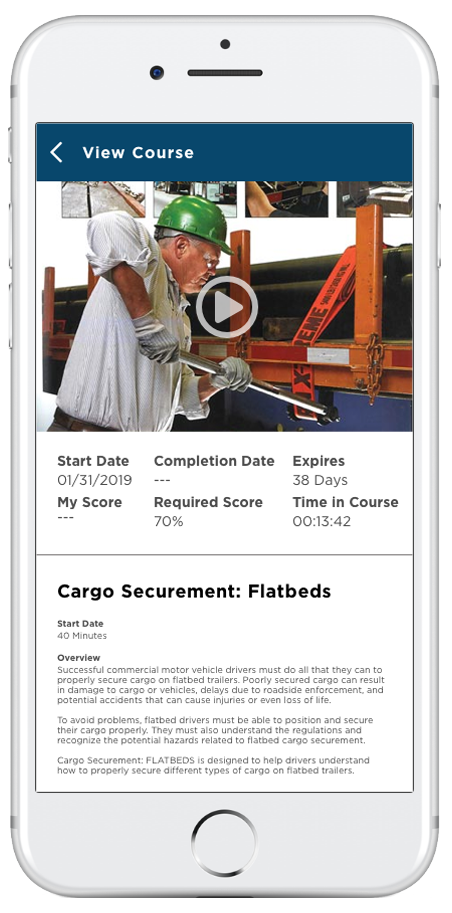
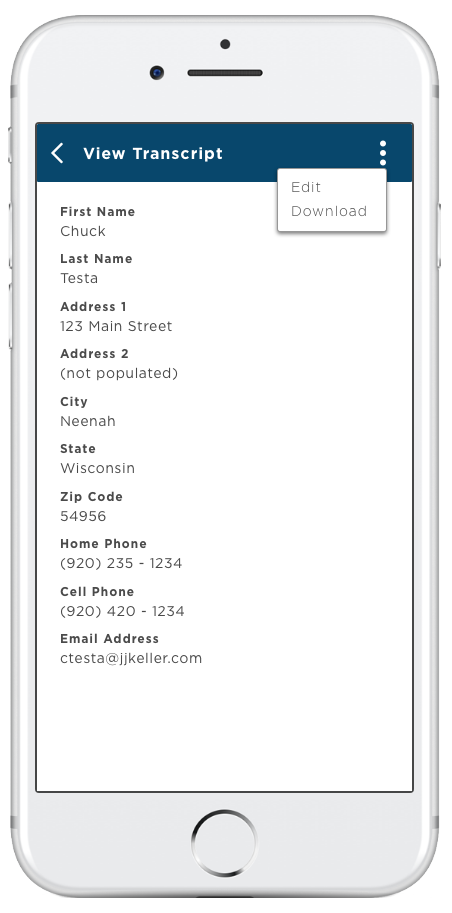
Original Design

The Challenge
The main challenge of this project was to bridge the gap between the current, mobile-limited student portal and the functional needs of students using mobile devices. The lack of offline access to training materials and the inefficiency of managing course progress on a non-responsive web portal created significant barriers. Additionally, designing a navigation system that was intuitive and easy to use across multiple devices posed further challenges.
The Approach & Solution
To ensure the app met user needs, feedback was gathered from both students and training coordinators. Analyzing this data revealed key features required for the app, such as offline access and simplified result sharing. Wireframes for the app were created and integrated into a Marvel clickthrough prototype, which was then used for user testing.
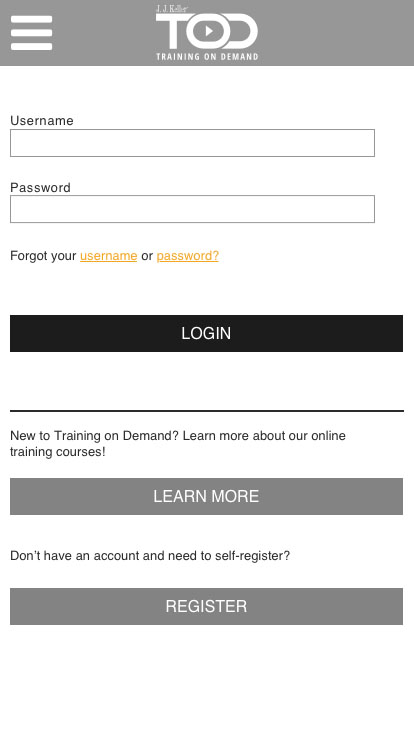
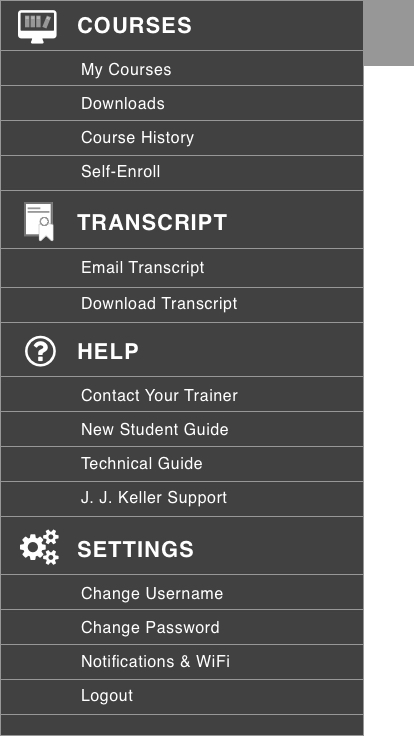
User flow charts were generated through Marvel to track various navigation paths and ensure the app's functionality aligned with the existing website while improving the user experience. During user testing, two variations of the menu navigation were tested, with the hamburger menu emerging as the preferred option for simplifying navigation.




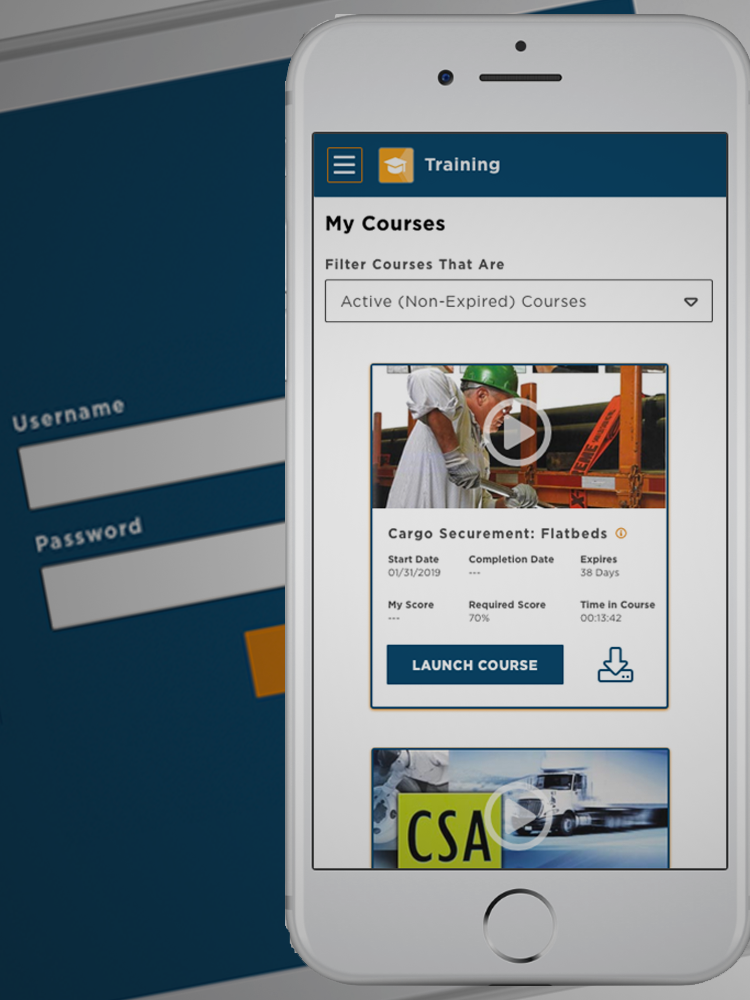
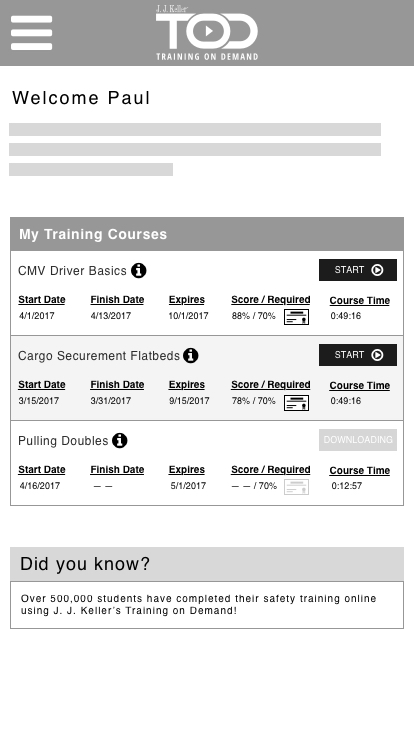
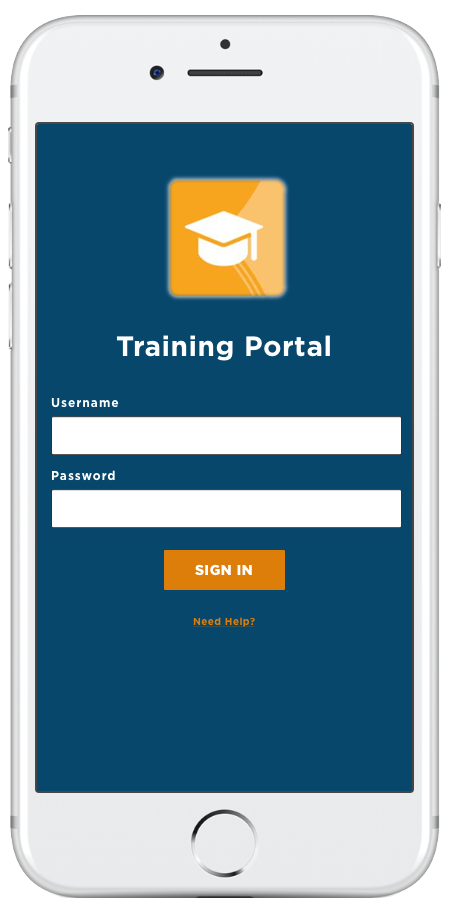
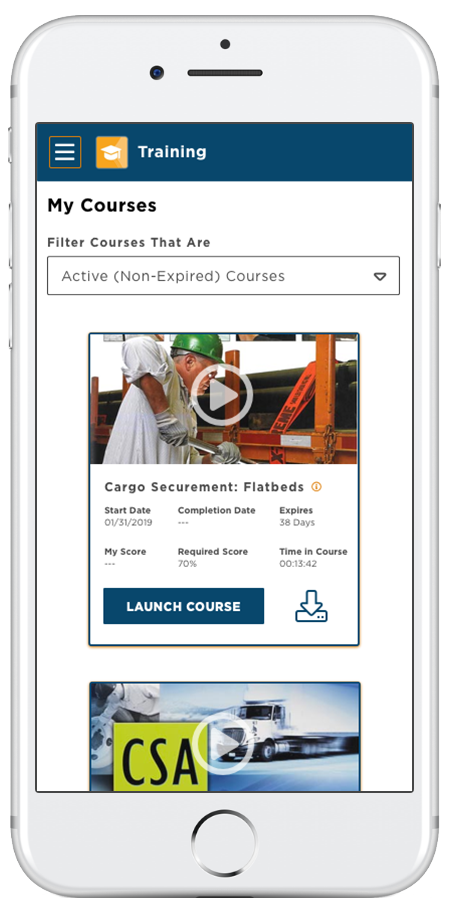
The final design addressed the app's core functional needs, offering offline access to training content, a streamlined way to share results, and easy navigation for students to manage their courses effectively.
The Results
Through cross-functional collaboration—including stakeholder interviews, customer surveys, co-creation workshops, and iterative prototyping—the redesign of Training on Demand achieved its goal of modernizing the platform while maintaining critical functionality. The final solution introduced a more intuitive administrative experience, responsive design for mobile users, and improved accessibility throughout. With a strong foundation now in place, the team is poised to continue evolving the platform to better serve both training coordinators and learners in an increasingly digital-first environment.




Client Testimonial
COMPLETELY USER FRIENDLY! Set up a course for my driver to take. He took it the very same day with no problems at all! Excellent site & tutorials.