Case Study: Registry Individual PWA
Good intention leading to spaghetti code
Project Overview
Originally designed with a one-size-fits-all interface for administrators and front-line users, the application became increasingly difficult to manage as more states adopted it and custom requirements piled up. Over time, logic based on login type grew into a tangled mess of conditional displays and client-specific overrides—leading to inefficiency, bugs, and a poor user experience.
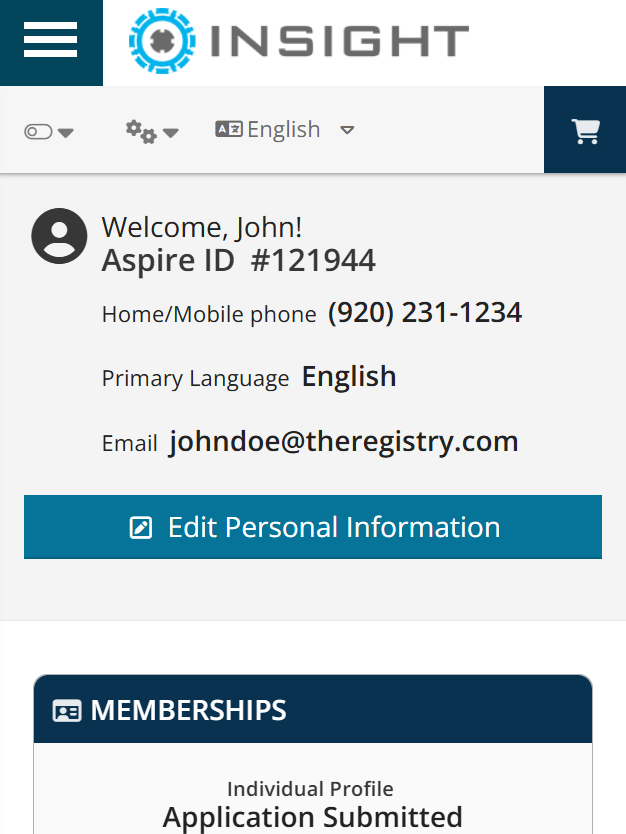
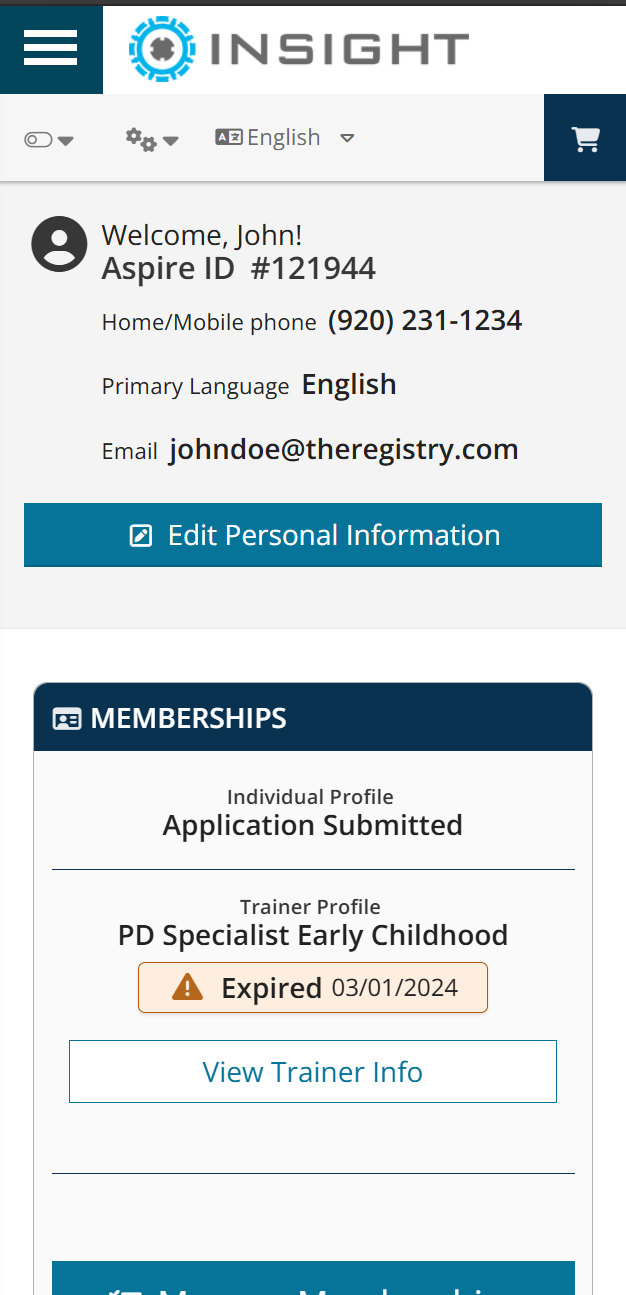
In 2022, the decision was made to rebuild the application into a responsive, mobile-first experience. This included defining separate experiences for different user roles, modernizing the front end, and refactoring the application into a true PWA that met modern user expectations.
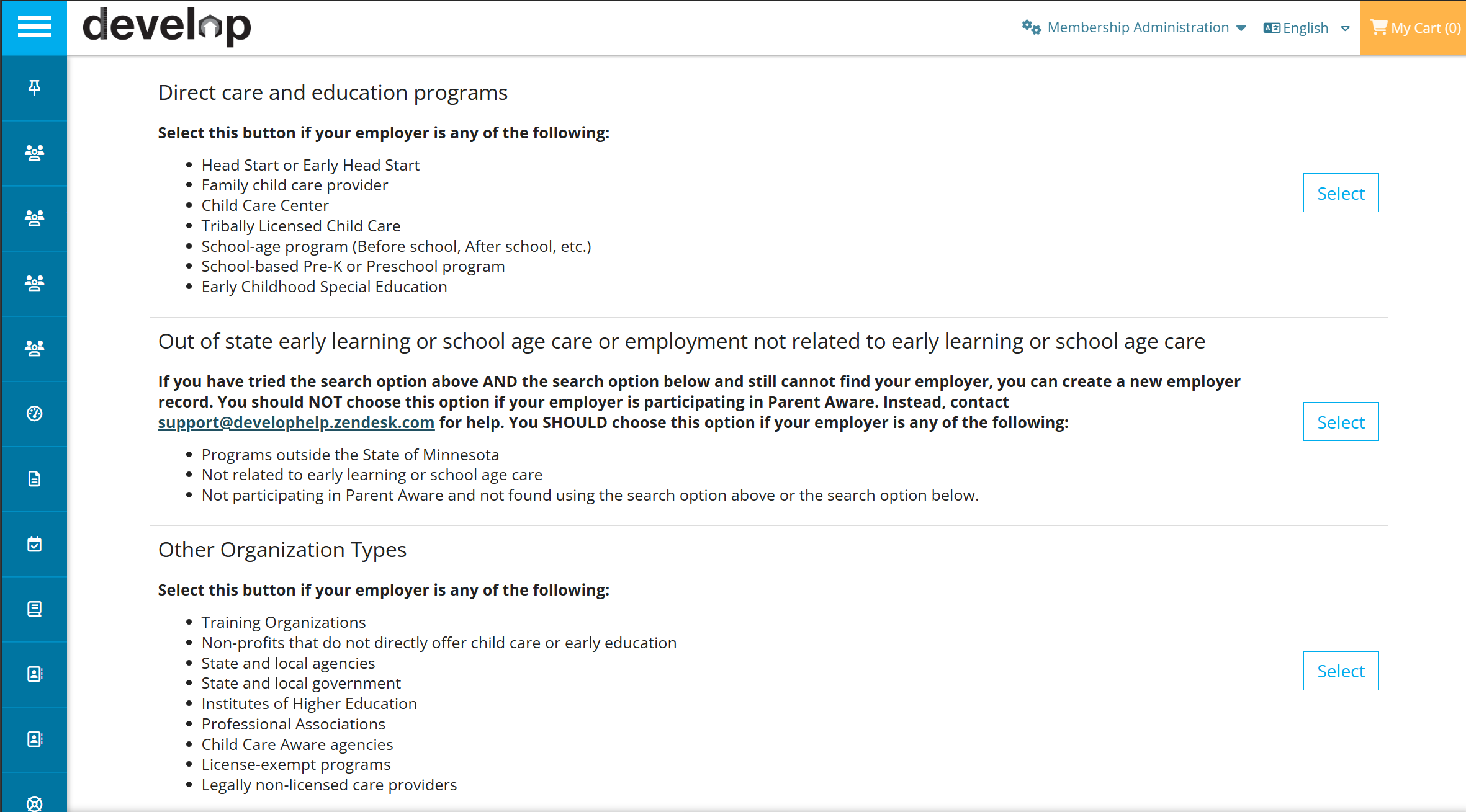
Original Design




The Challenge
How do you modernize a 15-year-old legacy platform with extensive state-by-state customizations—without breaking existing workflows or overwhelming users who are used to a cluttered, but familiar system? How do you upgrade aging technology while improving accessibility, performance, and usability for a primarily mobile user base?
The Approach & Solution
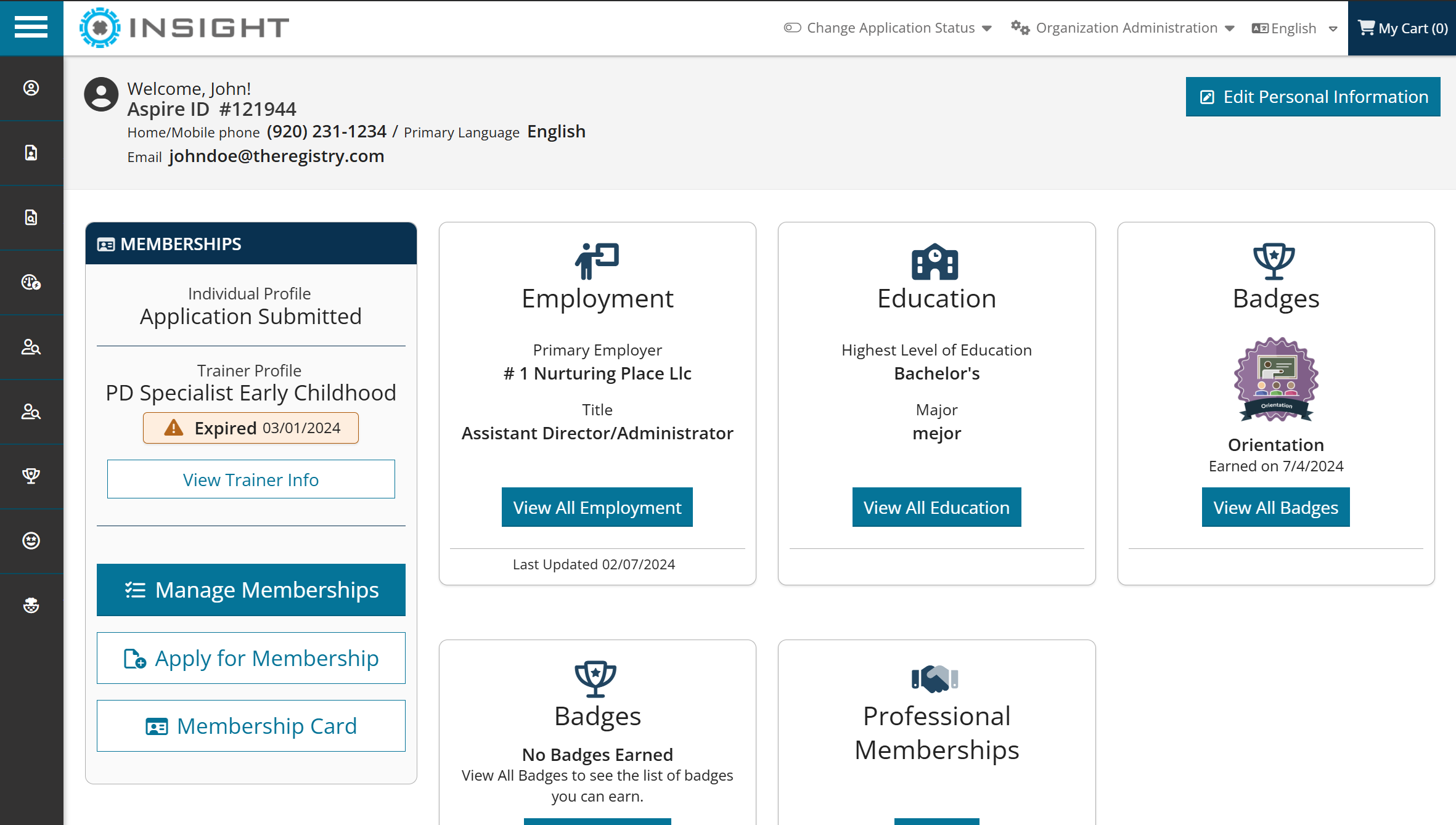
The redesign began by identifying and mapping distinct workflows for admins and end-users. Instead of toggling visibility within a shared interface, two separate experiences were built—each optimized for that user type's tasks. Admins focused on high-level account and membership processing, while end-users needed quick access to specific personal data.
Major UI/UX strategies included:
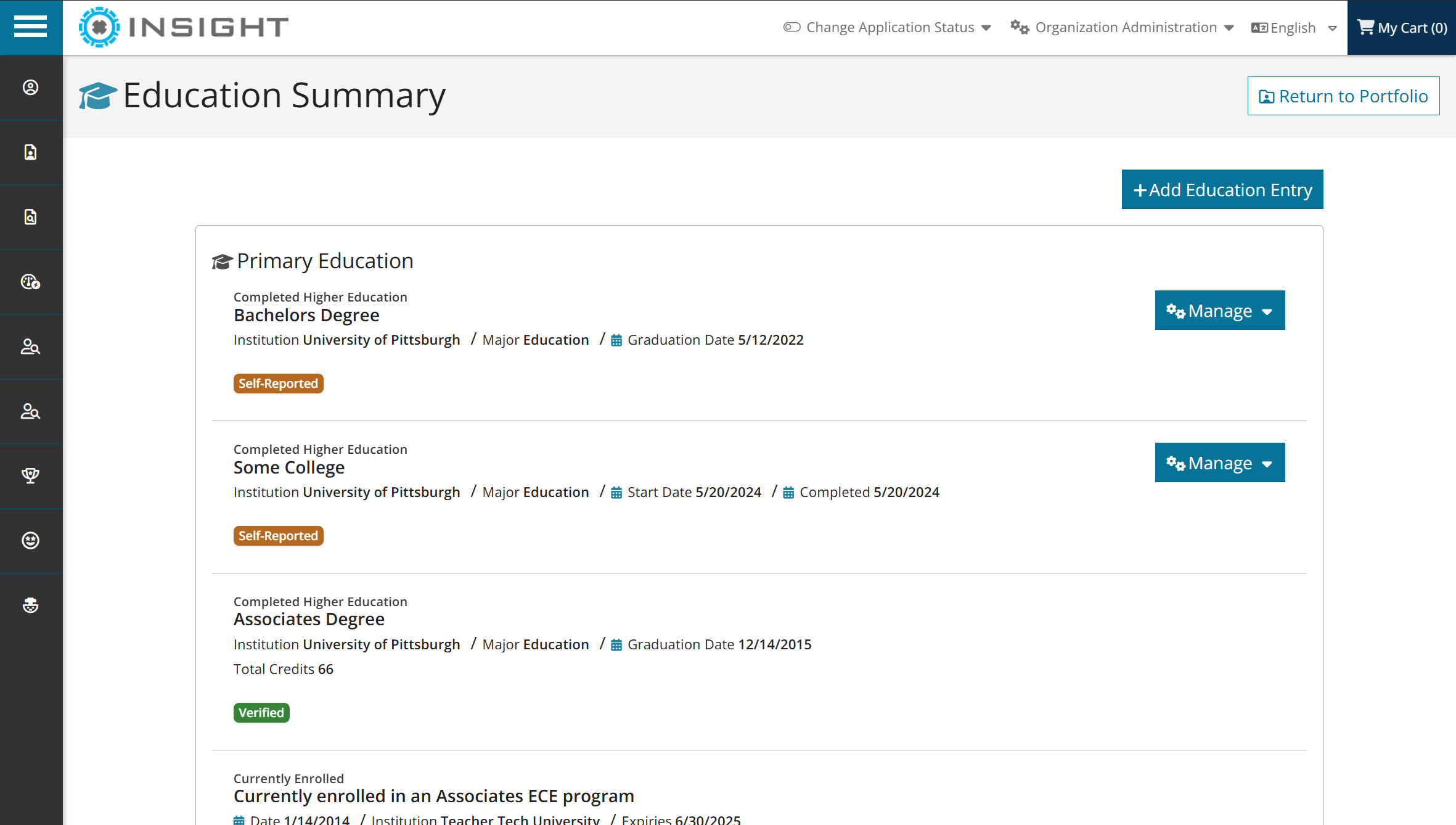
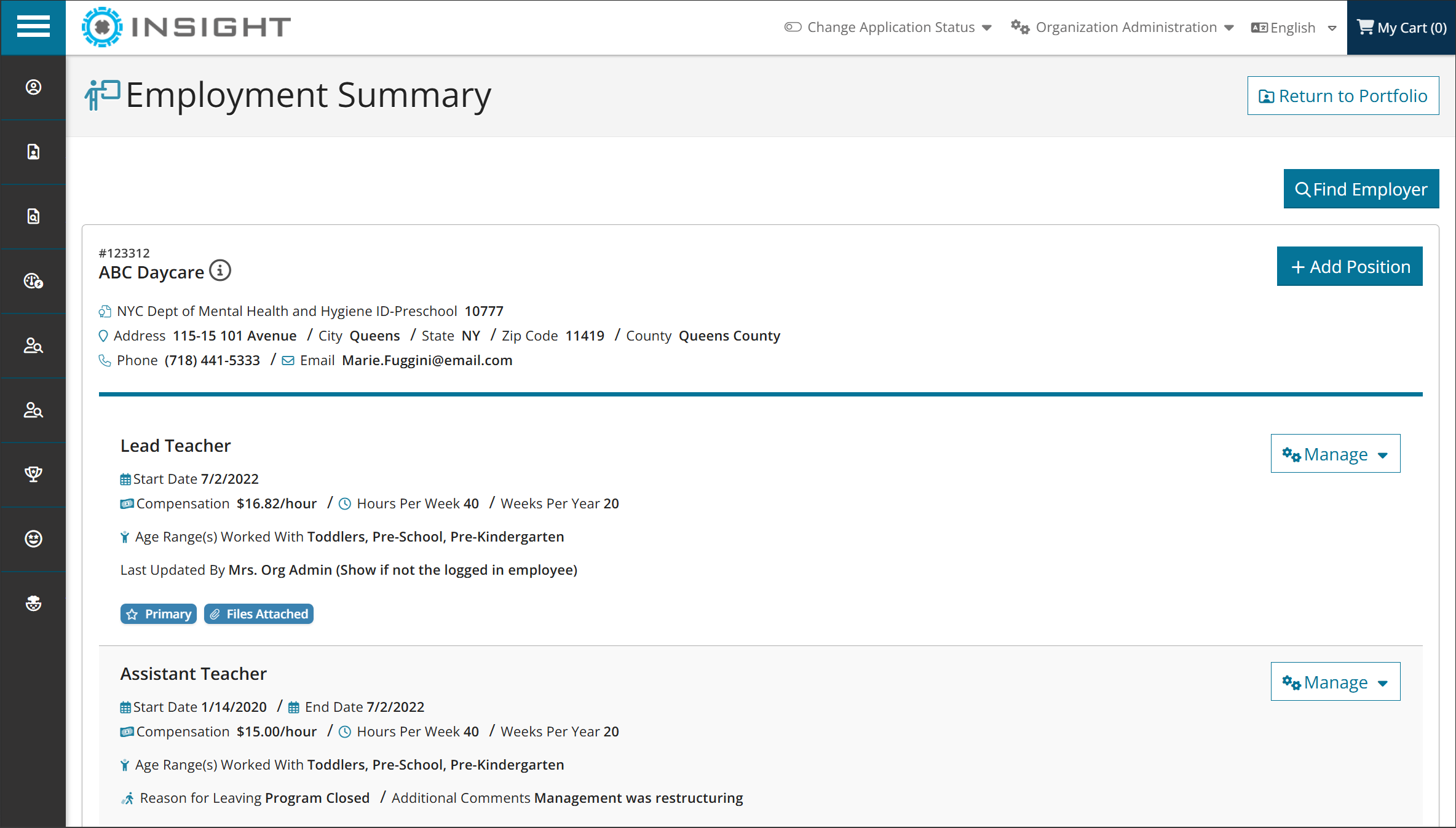
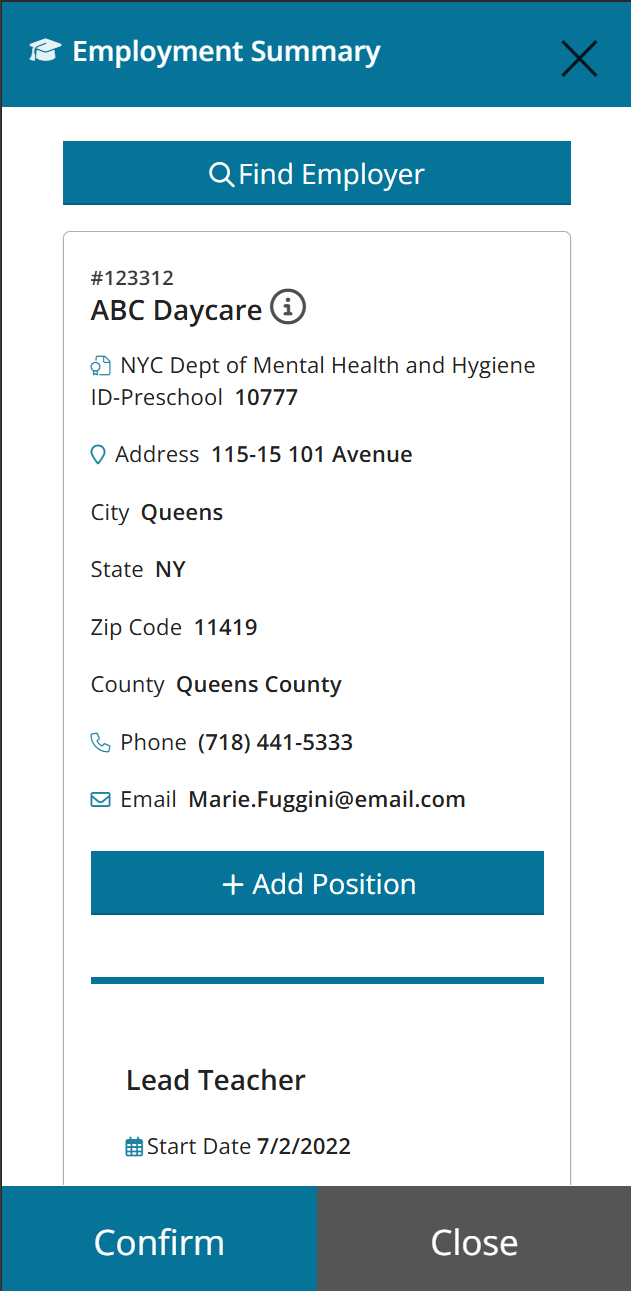
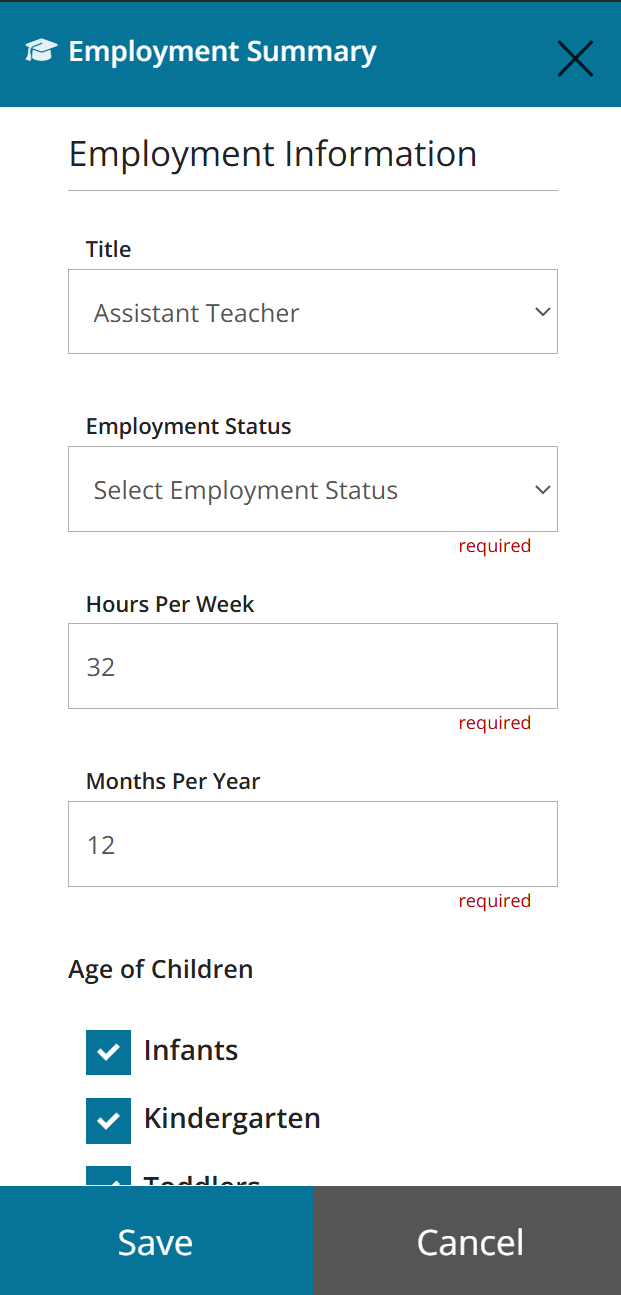
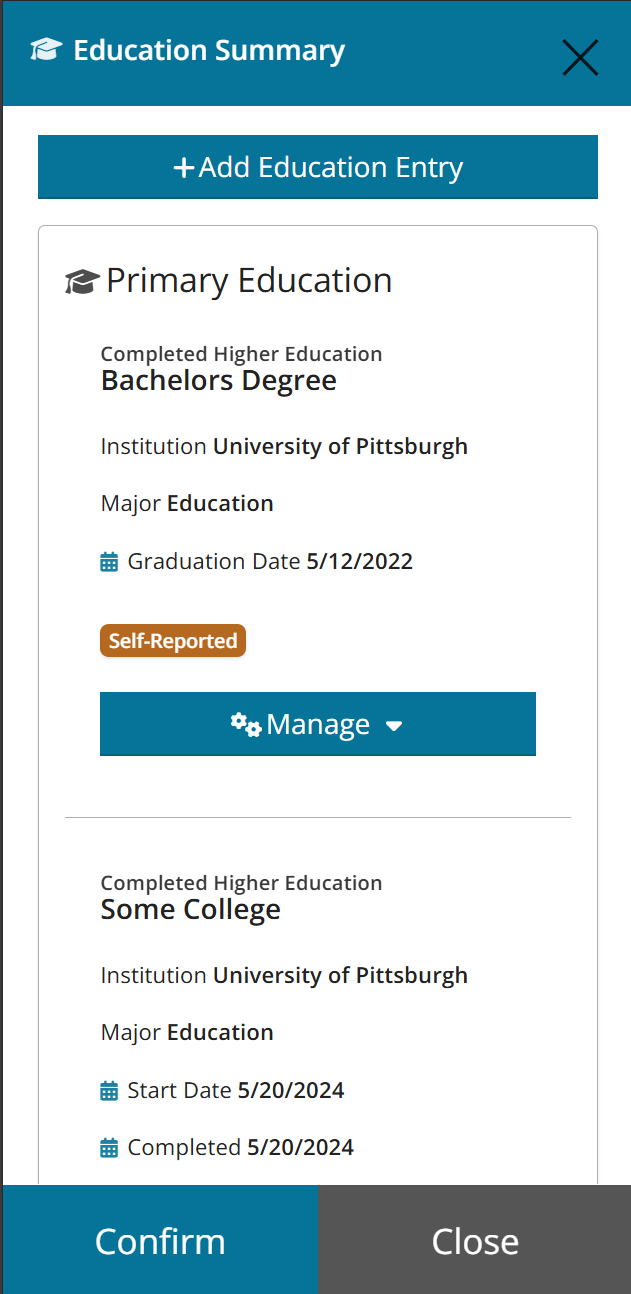
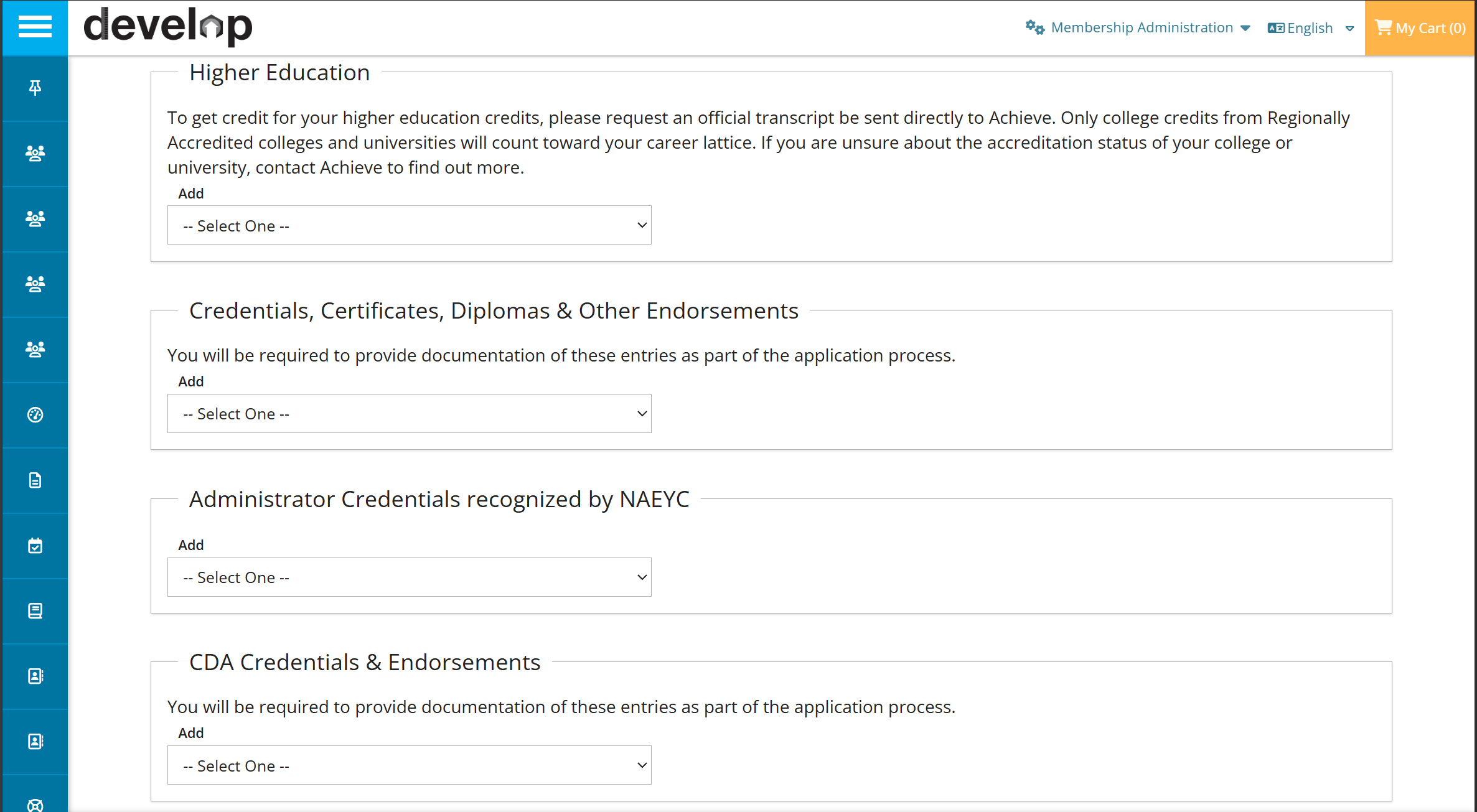
- Data Grouping and Progressive Disclosure: Simplified data entry for education and employment by grouping selections and reducing visual noise. This drastically reduced scrolling and helped users create accurate records more easily.
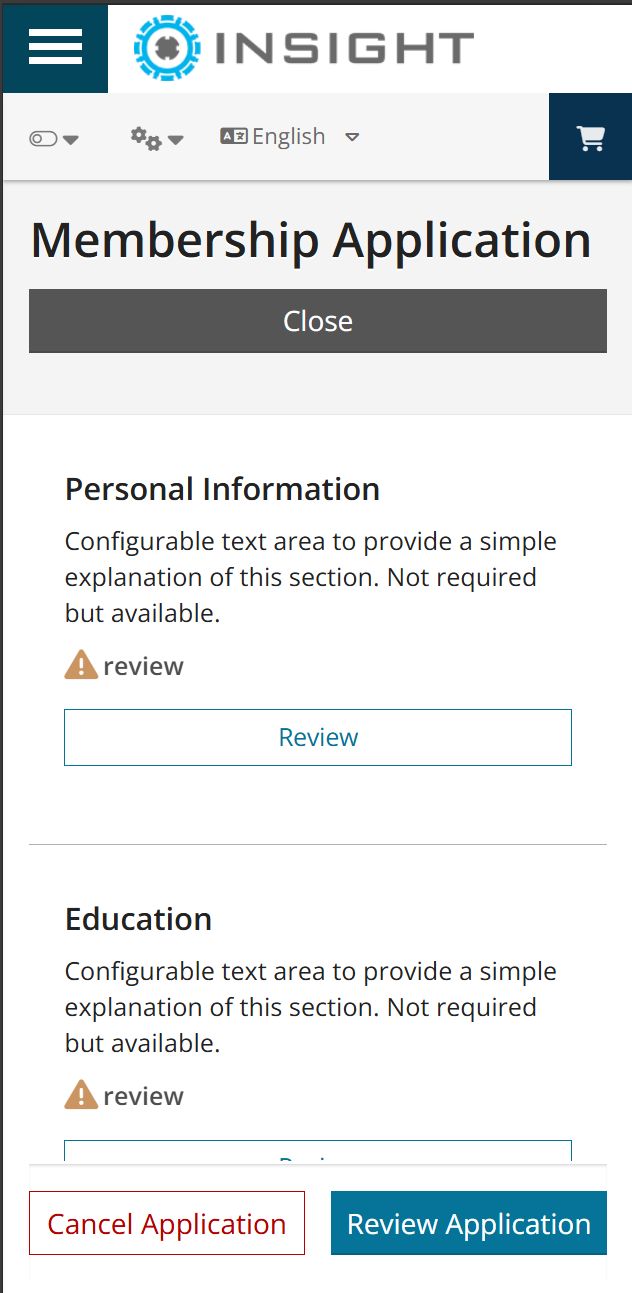
- Modular Application Flow: Converted the rigid, linear membership process into a flexible, save-and-resume model where users could complete steps in any order and return without losing progress.
- Responsive Mobile Design: The entire UI was redesigned with flexbox CSS to ensure mobile-friendliness and meet accessibility standards.
- App-like Functionality: Users could now install the PWA on their devices, receive push notifications, and display QR-coded membership cards for in-person check-ins—without relying on email or printouts.
- Visualization & Reporting: Admin dashboards used Chart.js for dynamic, interactive data views to track training progress and compliance.
The Results
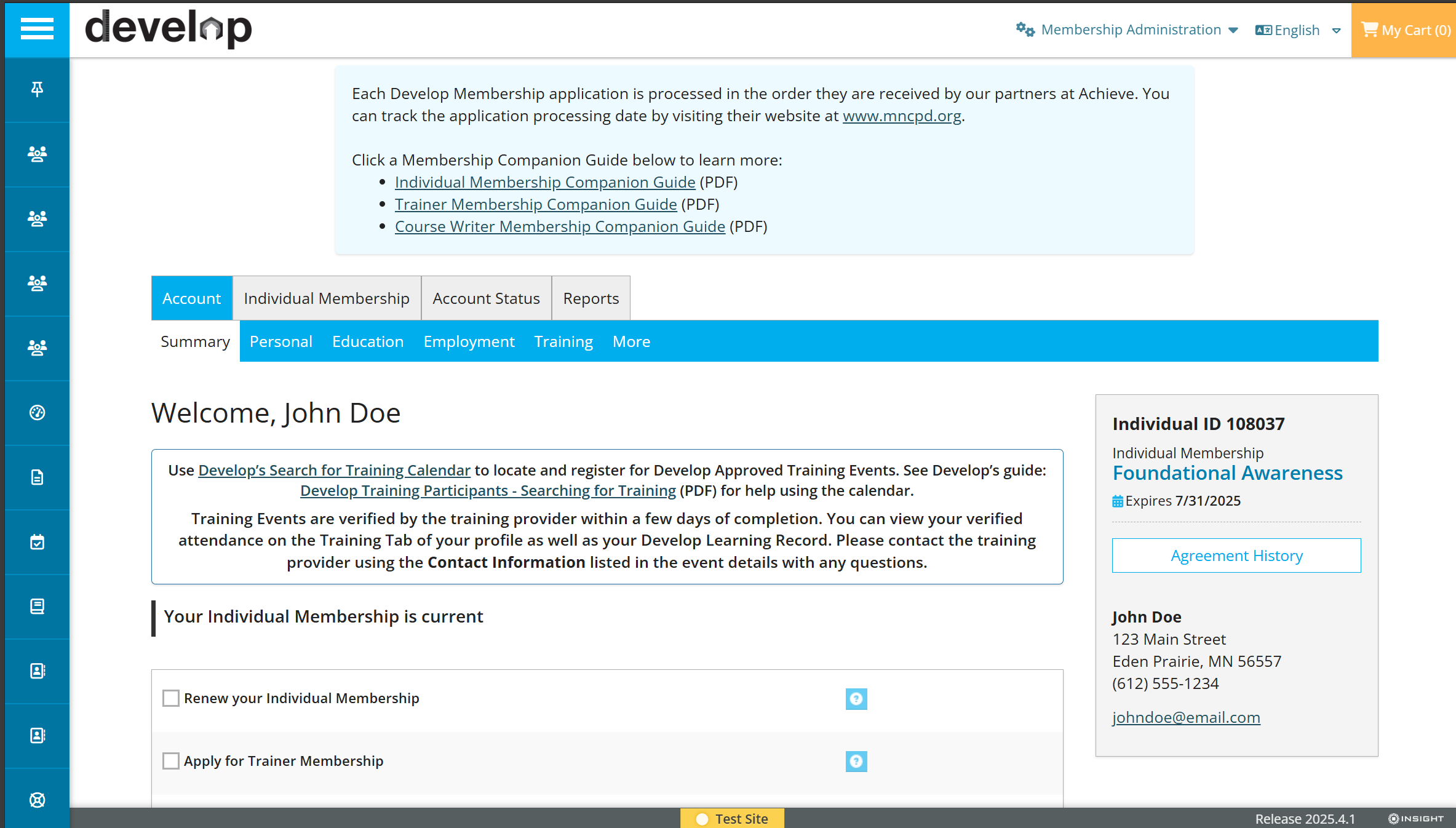
The impact was immediate. A majority of users—accessing the platform from mobile devices—benefited from dramatically improved navigation and performance. They could easily access professional records, display QR codes for in-person training, check membership status, and update records on the go.
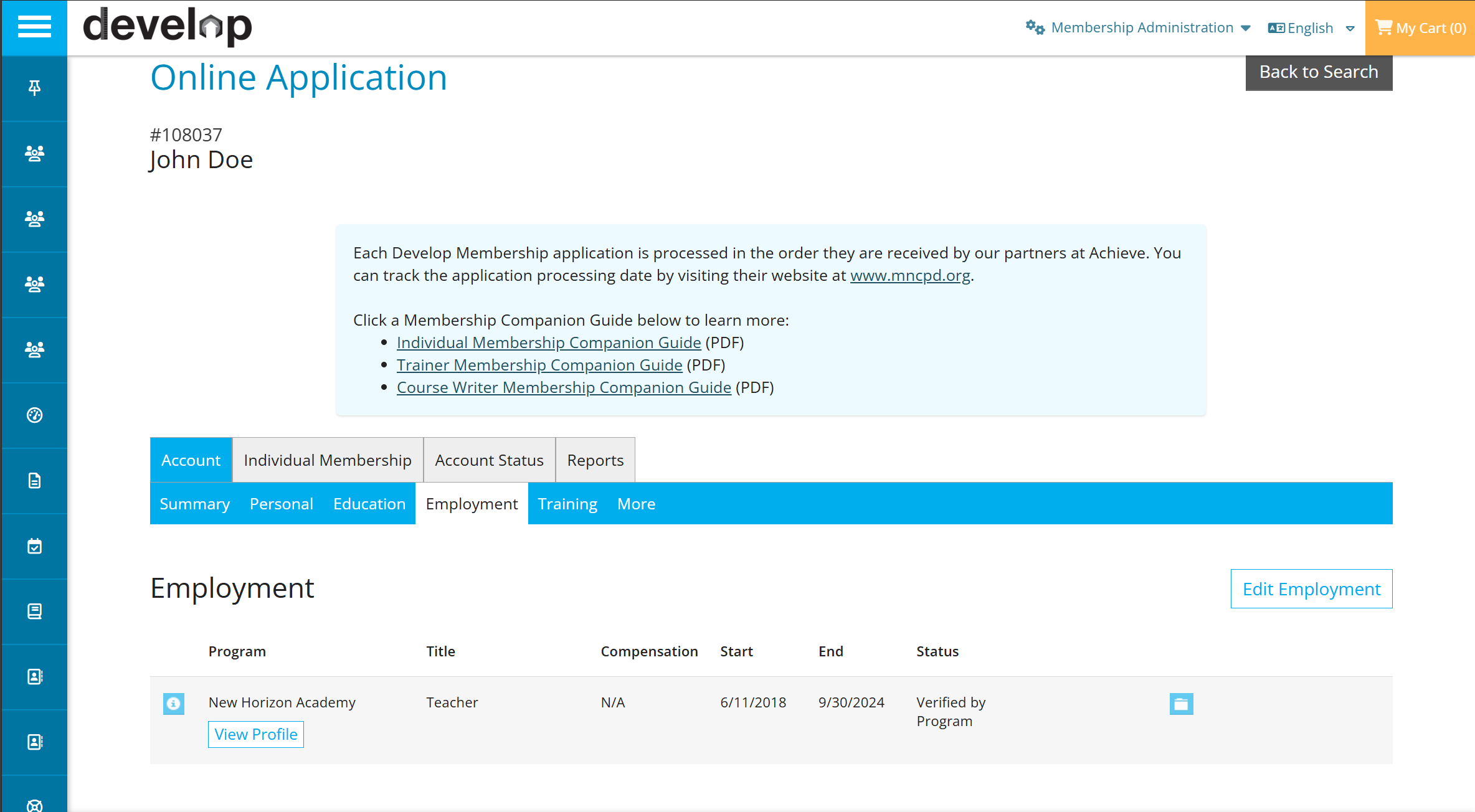
Administrators, on the other hand, gained faster access to user details and more intuitive reporting tools without being bogged down by end-user-focused features.
The modern tech stack and flexible workflows also made onboarding new states and adding future enhancements much easier—positioning the application for continued growth.
Client Testimonial
The layout is user friendly and easy to navigate. It's a one-stop-shop for injury reporting, form 300 and SDS management!